■JavaScript & Stylesheet のサンプルソース集
(注)Windows7&Windouws8 は、Java言語 プログラムソースには対応していませんので、 御注意下さい。 ちなみに、Windows7の初期バージョン、WindowsXPのOSは、Java に対応しております。 作者は、Windows7の初期バージョンOSとWindowsXPを使用しております(笑) OSは、新しいバージョンが必ずしも、全ての言語に対応しているとは限りません。 要注意です(笑) OS製造メーカーは、新しいバージョンを出さない限りは、会社の利益にはなりませんからね(笑) 又、パソコン販売メーカーも新しいOSバージョン搭載のPCを販売しなければ、 PCが売れませんものね(笑) ちなみに、冷蔵庫、洗濯機、エアコンなど家電のコンピューターは、 全てJava言語で制御されています。 車の場合は、仕様が新車モデルの方が明らかに改善されているからいいですが、 電気製品の中で、PCだけは違います。 Newモデルの方が、OSは劣化しています(大笑) ■以下のプログラムをHTMLプログラムの中の</TITLE>と</HEAD>の間に書いて下さい。★実行結果:
<STYLE TYPE="text/css"> <!-- p{ margin: 0; font-size: 2em; } .c1{font-family:serif} .c2{font-family:sans-serif} .c3{font-family:cursive} .c4{font-family:fantasy} .c5{font-family:monospace} --> </STYLE>
以下のプログラムを<BODY>と</BODY>の間に書いて下さい。
<P class="c1">明朝体</P> <P class="c2">ゴシック体</P> <P class="c3">草書体</P> <P class="c4">装飾系</P> <P class="c5">等幅フォント</P>
明朝体
ゴシック体
草書体
装飾系
等幅フォント
■Java Script 言語プログラムの最終更新日表示
<SCRIPT LANGUAGE="JavaScript">
<!--
document.write("Last up dated:",document.lastModified)
//-->
</SCRIPT>
★実行結果:
■StyleSheet 言語プログラムのリンク色変化
以下のプログラムをHTMLプログラムの中の</TITLE>と</HEAD>の 間に書いて下さい。
<style type="text/css">
<!--
a { text-decoration: none }
a:hover { color: #00ff00 }
-->
</style>
★実行結果:
| ここにポインターを当てて、クリックして下さい。 |
■StyleSheet 言語プログラム:文の行間を空ける。
以下のプログラムをHTMLプログラムの中の</TITLE>と</HEAD>の 間に書いて下さい。
<STYLE type="text/css">
<!--
#a{line-height:150%}
-->
</STYLE>
★実行結果: 行間を150%に設定した場合
|
祇園精舎の鐘の声、諸行無常の響きあり。 沙羅双樹の花の色、盛者必衰の理をあらわす。 驕れる者久しからず、ただ春の夜の夢の如し。 猛き人もついに滅びぬ、ひとへに風の前の塵に同じ。 (平家物語より) |
■ダイナミックHTML言語プログラム: 文字列に影をつける。
以下のプログラムをHTMLの中に書いて下さい。
文字色と影の色はコマンドCOLORで指定して下さい。
<DIV ID="ShadowTest" style="width:100%;height:50px;font-size:25pt;color:white; filter:shadow(color=blue,direction=150)">★実行結果:
影文字のサンプル
</DIV>
|
影文字のサンプル
|
■StyleSheet 言語プログラムのリンクBGの変色
以下のプログラムをHTMLプログラムの中の</TITLE>と</HEAD>の 間に書いて下さい。
<STYLE TYPE="text/css">
<!--
ul {
list-style: none;
margin-left: 0;
padding-left: 0;
}
li a {
text-decoration: none;
display: block;
padding: 0.2em;
width: 5em;
border-bottom: 1px solid #fff;
color: #fff;
background: #f60;
}
li a:hover{
color: #fff;
background: #fc0;
}
-->
</STYLE>
以下のプログラムを<BODY>と</BODY>の間に書いて下さい。
<UL>
<LI><A HREF="A.htm">項目A</A></LI>
<LI><A HREF="B.htm">項目B</A></LI>
<LI><A HREF="C.htm">項目C</A></LI>
<LI><A HREF="D.htm">項目D</A></LI>
</UL>
★実行結果: ポインタを各項目に当てて、クリックして下さい。
■世界時計
|
||||||||
★世界時計のプログラムソースです。

■スタイルシート( Cascading Style Sheets )とは、HTMLプログラム上に載せるのに、
Javaの様にコンパイルする必要がなく、直接
書き込みする事によりWebページをレイアウトする事が出来ます。
表現方法を指定するための言語ではなく、文書がどのような要素で構成されているのか、
またある特定の部分が文書全体の中でどの様な意味を持っているのかを、
コンピュータに知らせるための言語なのです。
上記サンプルソースが、Web ページを作成するための一助となれば幸いです。
このページでは、Webページをよりアクティブなページにするために、
実践的なプログラムを紹介していきます。
尚、掲載ソースをコピー&ペーストして使用する場合は、
HTMLの鍵カッコを半角に修正して使用下さい。
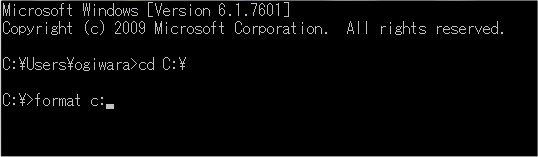
■DOSV機でのフォーマットの方法。
★DOSV機なら、ドスプロンプト上で、
下記のコマンドだけで、Cハードディスクを初期化出来ます(^o^)

■Javaプログラムの基礎知識
(注)WindowsXP、Windows7(初期バージョン)でないと、
閲覧出来ません。
Windows8は、Javaプログラムに対応しておりません。
[Java プログラム]
